新评论系统
2022-10-30
工作量好大哇,工期比计划中要长了许多。
这篇文章是 小站 Insight 系列文章,更多请参见上一篇文章 博客字体换成思源黑体了~。
相对于静态的文章,评论系统涉及到处理用户的动态输入,故引入一个后端是不可避免的。
最开始,我直接使用了来自 Disqus 的第三方评论框,只是很可惜 Disqus 本身是被墙的,而且 Disqus 强登录的交互我并不喜欢,于是就有了这个改造工程。
在这个项目中,我尽量尝试了很多新的技术。如为了简化生产环境的配置,引入了 Docker,同时为了将多个子程序融合,引入了 Kubernetes,为了能够一键部署,设置了 Github Action等等。
前后端分离与融合

整个小站的程序被分为了两个部分,lookas-web 和 lookas-back。
lookas-web 使用 Next.js(React) 搭配 tailwind apollo 等工具搭建。采用大前端设计,充分利用了 Next.js 提供的 ServerSideRender ,将页面的渲染工作完全抽出。
lookas-back 使用了 Nest.js ,搭配有 apollo typeorm,仅负责后端数据处理。同时后端数据采用 GraphQL 形式提供,虽然踩了很多坑(用户认证相关),不过相对于传统的 REST API,GraphQL 提供了开箱即用(?)的实时支持(订阅)(也是坑)。
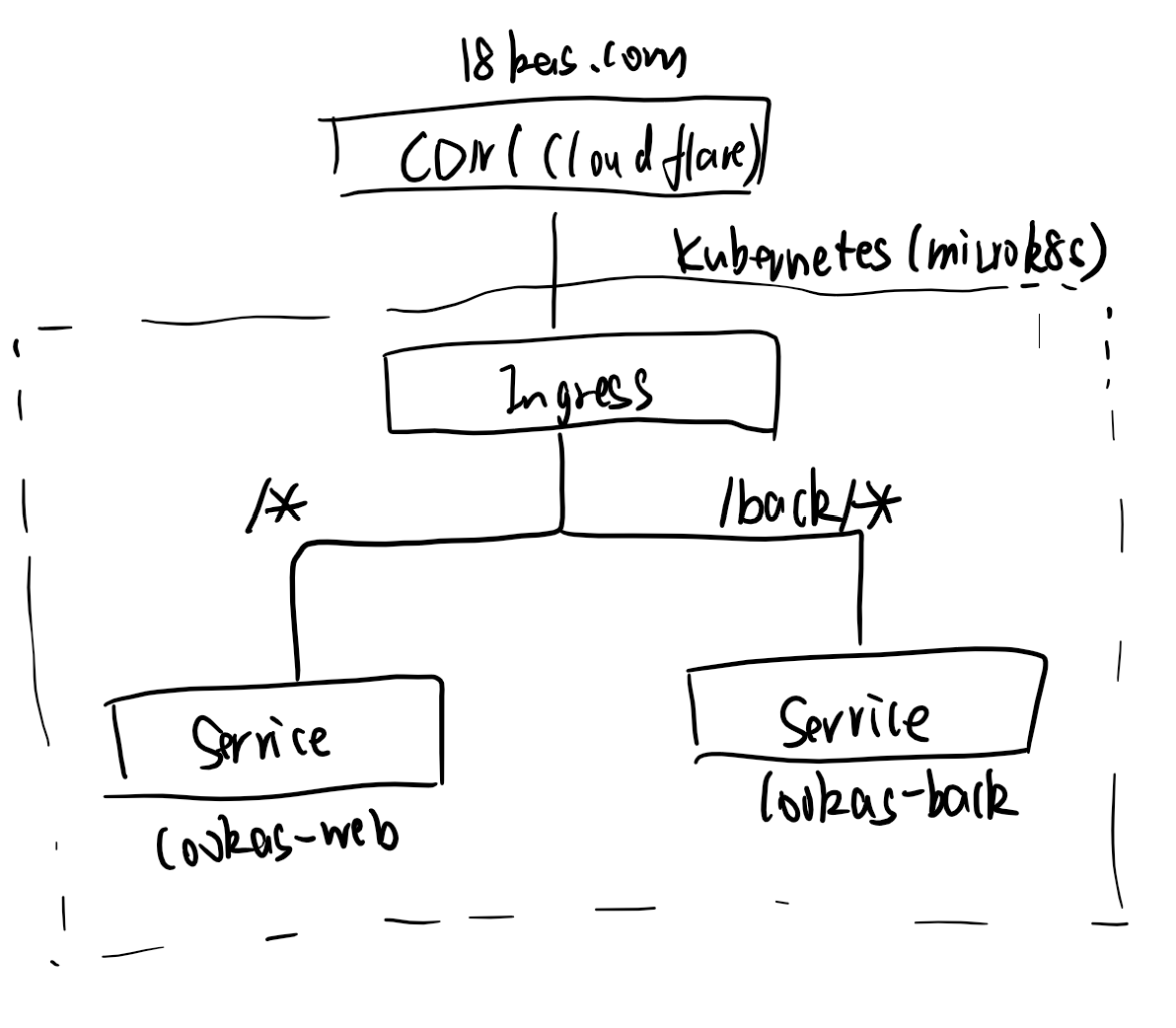
为了隔离运行环境,运行环境使用了 Kubernetes,其中最开始运行时实现使用的是来自 SUSE 的 K3s,后来为了能利用上系统自带的包管理,使用了来自 Canonical 的 MicroK8s 作为运行时。
程序融合通过配置 K8s 的 Ingress 实现了不同路径的请求传递给不同的后端程序。
将后端 API 跟前端 API 保持在同一个域名下是为了避开烦人的 CORS Options 预检请求。
设计选型

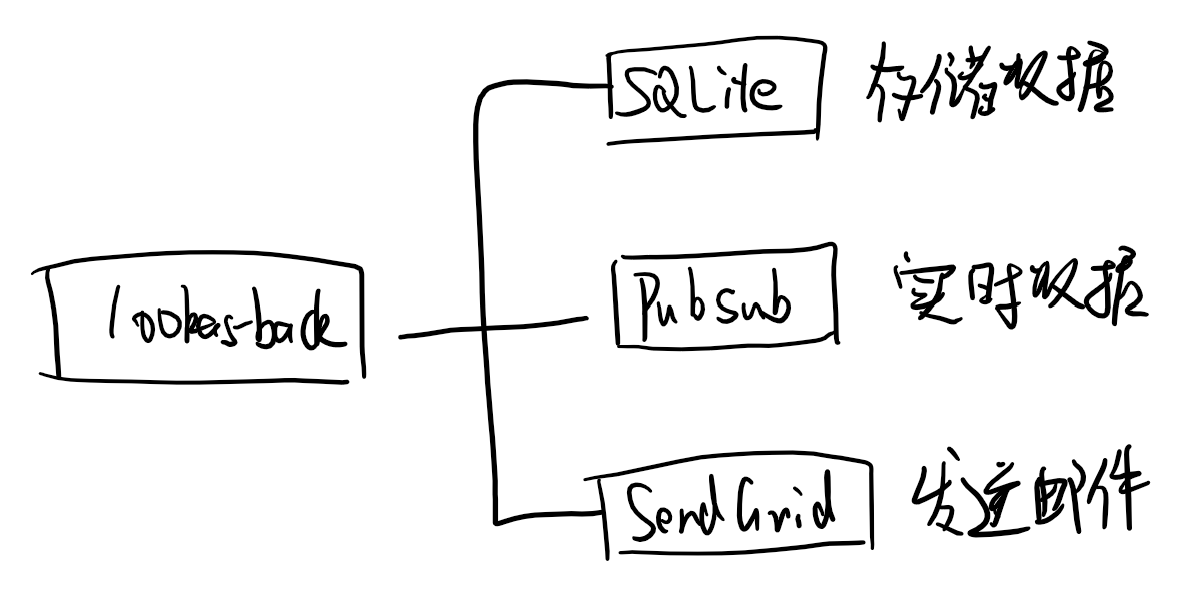
由于博客流量不大,功能编写都是尽量的采用轻量级实现。比如后端数据库采用了 SQLite,相对于传统的 PostgreSQL MySQL 等数据库,减少了很多部署和运行维护的成本。再如实时数据库采用了应用内嵌的 PubSub,邮件发送使用了基于 HTTP 的 SendGrid 服务,不再需要服务器 SMTP 权限发送邮件,并且依赖 SendGrid 服务器的良好信誉,提高了邮件到达率。
但是轻量并不缺少灵活性,如,相对于手写 SQL,这次构建中使用了 TypeORM,通过数据库抽象层的帮助,之后如果切换数据库到 PostgreSQL 这样大型的数据库也不需要改变太多代码。
在上一版中,网站是完全静态的(只有 lookas-web),只是在这一版中,因为要引入涉及到用户数据存储的评论系统,故无法避免的引入了后端程序(lookas-back)。没有在 lookas-web 上使用 Next.js 提供的动态功能继续糊是为了后期增加更多功能时不需要改动太多代码(早晚都是要上后端的)。
Flat-file CMS

由于上一阶段工作的原因(那个时候还没有后端),博客文章是存储在 lookas-web 前端程序中,这样是为了便于静态博客生成。此时 nextjs 工作有点类似静态博客生成器,不过也是因为文章数据不经过后端,后端无法对数据进行收集处理。
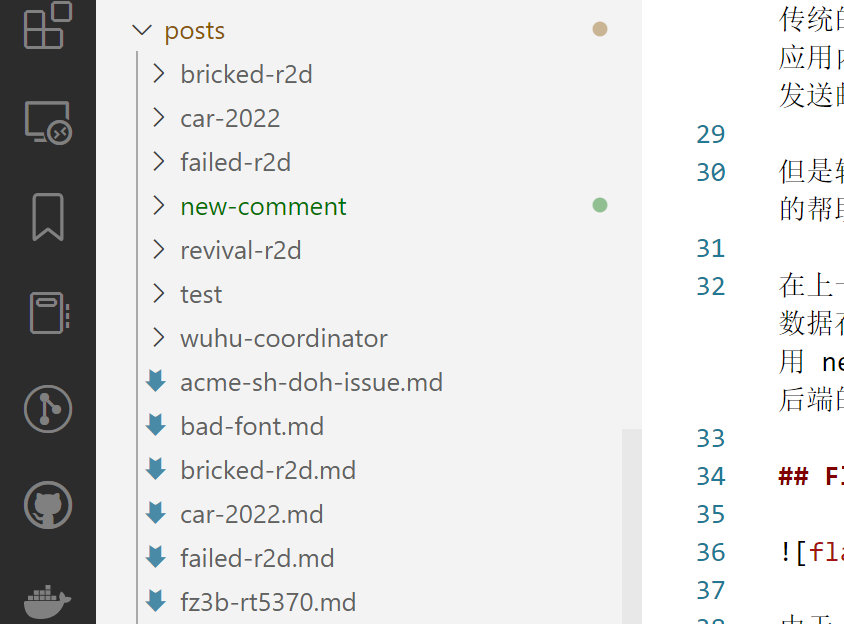
不过这种管理博客的方式我还是挺喜欢的,没有 CMS 中不透明的字段,一切都是纯文字的数据,本地查看也非常方便,对程序员这个群体还是挺友好的。
版本管理直接使用了 Git,一个大仓库 lookas-web 嵌套着小的文章仓库 lookas-posts(Git Submodule)。
下一阶段的工作目标是把博客管理功能交给后端处理,保持着 flat-file 的工作方式不变,但是在 lookas-posts push 到 Git 仓库时,触发 lookas-back 索引数据入库,并且触发 lookas-web 增量静态再生。
DevOps

充分体会到之前博客修改编译一键部署的便捷性,在这次更新中,也着重改进了自动化部署的流程。
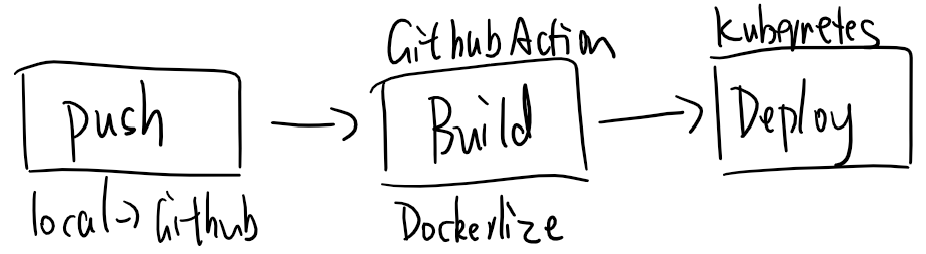
lookas-web 和 lookas-back 都配置了 Github Action ,在代码推送到远端时,会自动触发 CI/CD 过程,Github Action 会自动下载依赖,编译,打包,上传到私有镜像库,最后通过 SSH 的方式通知服务器更新程序(rollout)。
使用到的技术
纵观前后,会发现这整个过程涉及到了很多工具:
Next.js/React Nest.js Apollo/GraphQL TypeORM/SQLite MicroK8s/Kubernetes GitSubmodule GithubAction
感谢这些工具的开发者们,没有你们的开发付出,就不会有这个博客的诞生。
工作方式上的一点小感悟
在这次系统升级中,我尽量的抛弃了以往的工作方式。在吾得等项目中,经常为了避免重写代码,不断思考代码的编写过程,导致项目期不断延长。在此次项目中我放弃了之前的完美主义,采用不断重构的方式来编写代码(代码为王,先期不用管他那么多,之后再改嘛:D)。事实证明这样的工作方式可以很好的避免半天憋不出来一行代码的问题。
同时项目上线也是采用渐进式的方式进行,如初期先上线单独的博客功能,评论等功能暂时采用第三方的服务,之后慢慢由自己编写的评论系统模块替换掉第三方的服务。